Peggy Guggenheim Events Touchscreen

concept and development: Tibor Fabian
agency: AdComunicazione
Concept
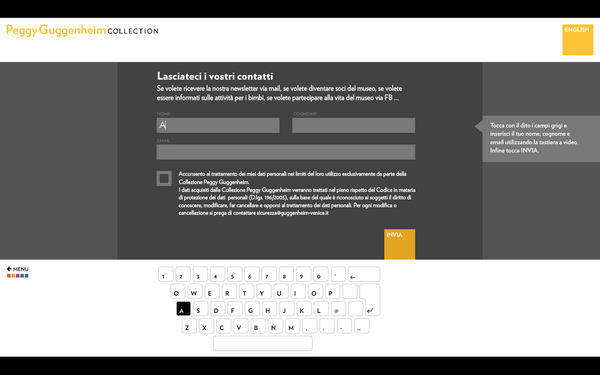
Realizzazione di un applicazione touchscreen con mappa interattiva e gallery per la consultazione della mostra in corso, sezioni di consultazione eventi, video e form con tastiera a video per la sottoscrizione degli utenti e parallela raccolta dei dati su un server.
Struttura
L'interfaccia, pulita ed essenziale, è completamente animata: i contenuti possono essere controllati da XML esterno, si possono aggiungere/togliere sezioni e sottosezioni, modificare interamente i testi, le immagini, i video e anche le posizioni della segnaletica sulla mappa (mediante coordinate XY).
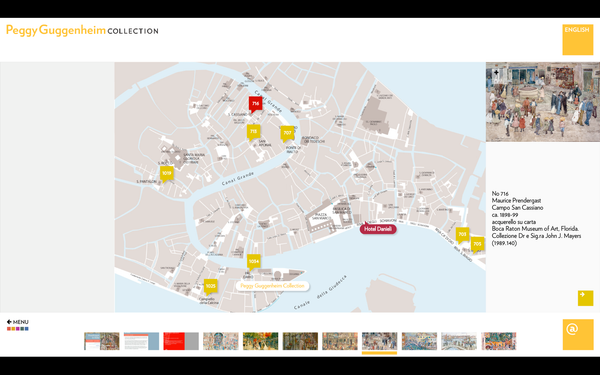
La Mostra è suddivisa in due aree: Galleria e Mappa. Esse costituiscono due modi diversi di accedere ai contenuti, la prima secondo un principio cronologico, la seconda secondo quello geografico. Le due aree sono strettamente connesse: da ogni punto sulla mappa si può accedere all'immagine relativa e dalla galleria si può accedere al punto relativo in modo da facilitare la ricerca e suggerire percorsi di navigazione.
Es.Il fruitore può partire da un luogo di Venezia e dal dipinto relativo, quindi spostarsi nella Galleria ai dipinti cronologicamente contigui, infine tornare alla Mappa per vedere la loro ubicazione, ecc...
L'interfaccia comunica con il back-end per la ricezione dei contenuti (nel formato standard XML) e per l'invio dei dati inseriti nei Form.
Design
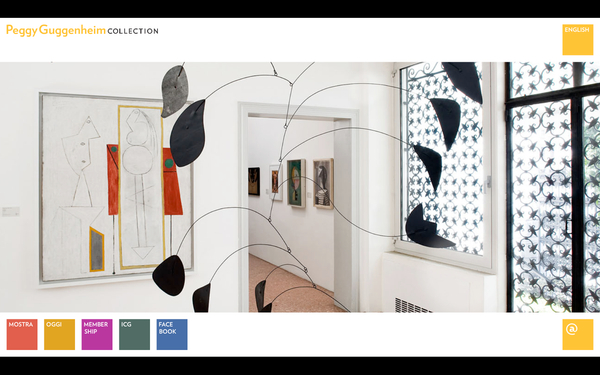
L'interfaccia si ispira all'identità di Guggenheim: essenziale, rigorosa, luminosa.
L'impianto grafico divide lo schermo in tre fasce orizzontali, una centrale per i contenuti e due, bianche, in alto e in basso per la navigazione.
In forma iconografica troviamo In alto a destra il tasto per il cambio lingua, in basso a sinistra il menù di primo livello.
Le aree sensibili hanno dimensioni adatte al tocco sullo schermo e hanno ubicazione fissa, cosa che impedisce al fruitore di perdersi e rende intuitivo l'utilizzo dell'interfaccia.